Lighthouse란!
구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴이다.
검사할 페이지의 url을 Lighthouse에 전달하면 Lighthouse는 해당 페이지에 대한 여러 검사를 실행하는데
- Lighthouse는 성능, 접근성, PWA, SEO 등을 검사하고 이를 이용해 사용자는 어떤 웹페이지든 품질 검사를 할 수 있다.
- Lighthouse는 Chrome DevTools부터 CLI, 노드 모듈 등 다양한 경로를 통해 사용할 수 있다.

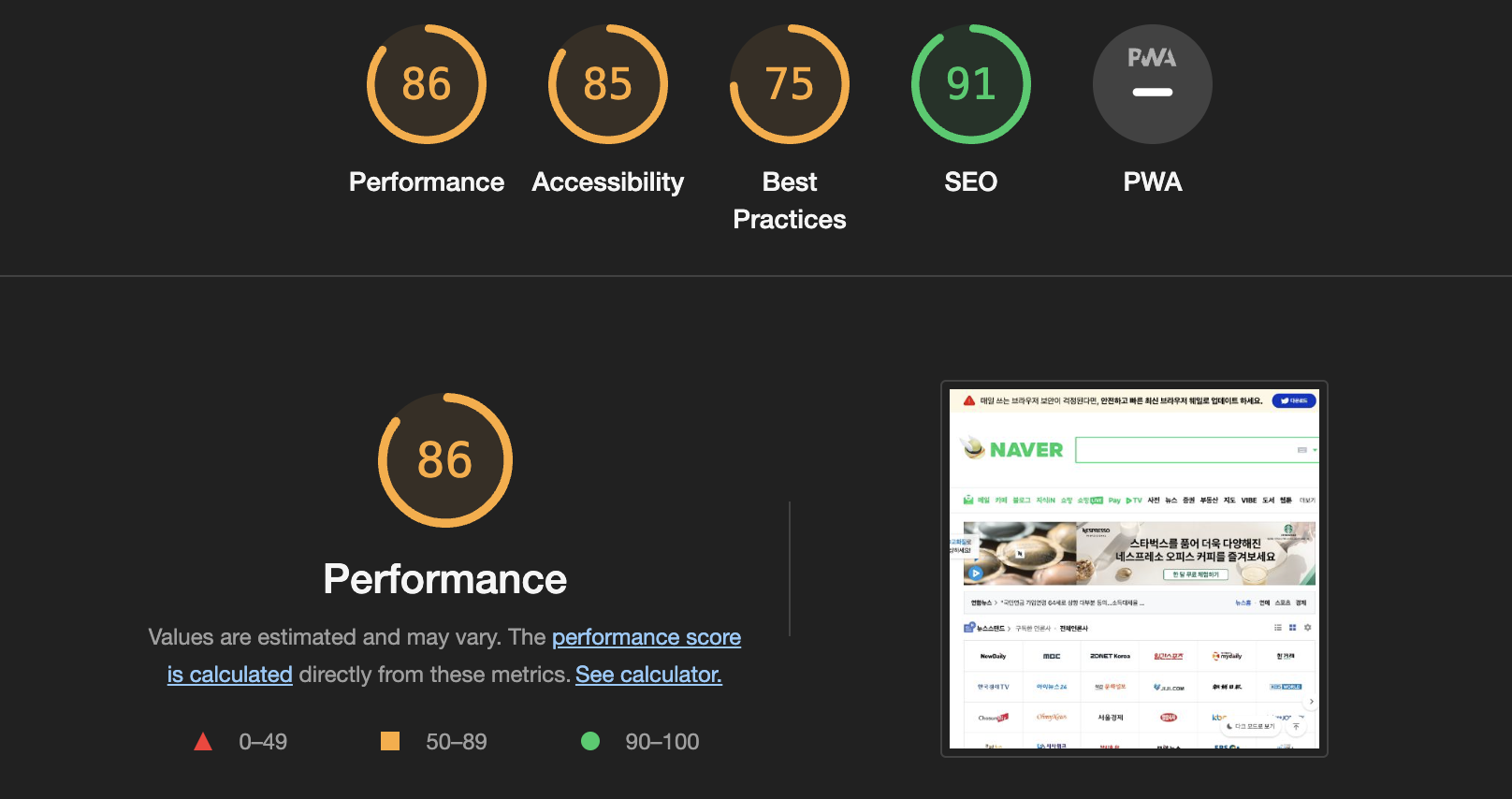
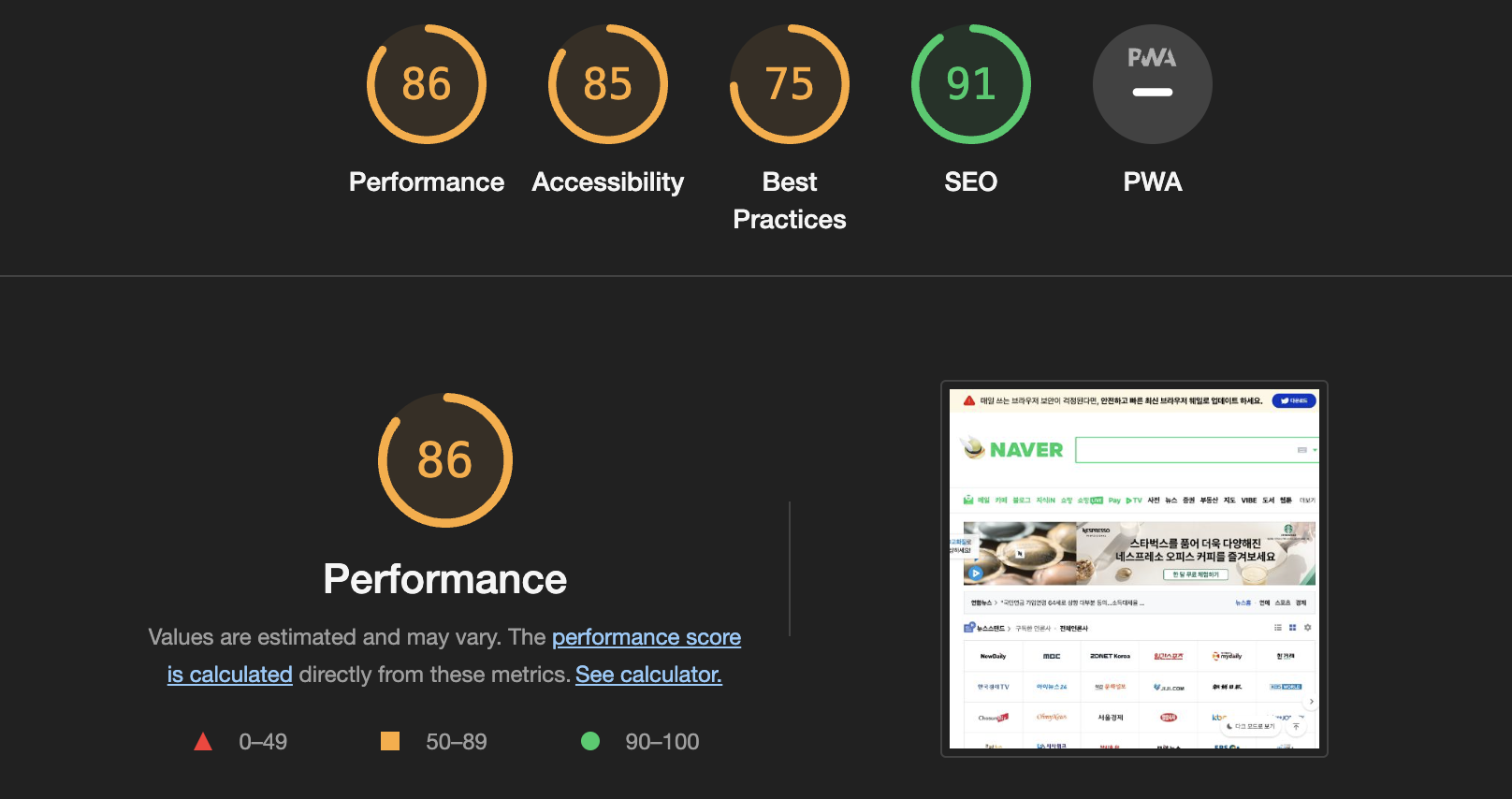
검사를 실행 시키면 이런 화면이 나오게 된다.
하는법!
- 크롬에서 검사하고 싶은 페이지의 url을 입력한다.
- 개발자 도구를 들어간다.
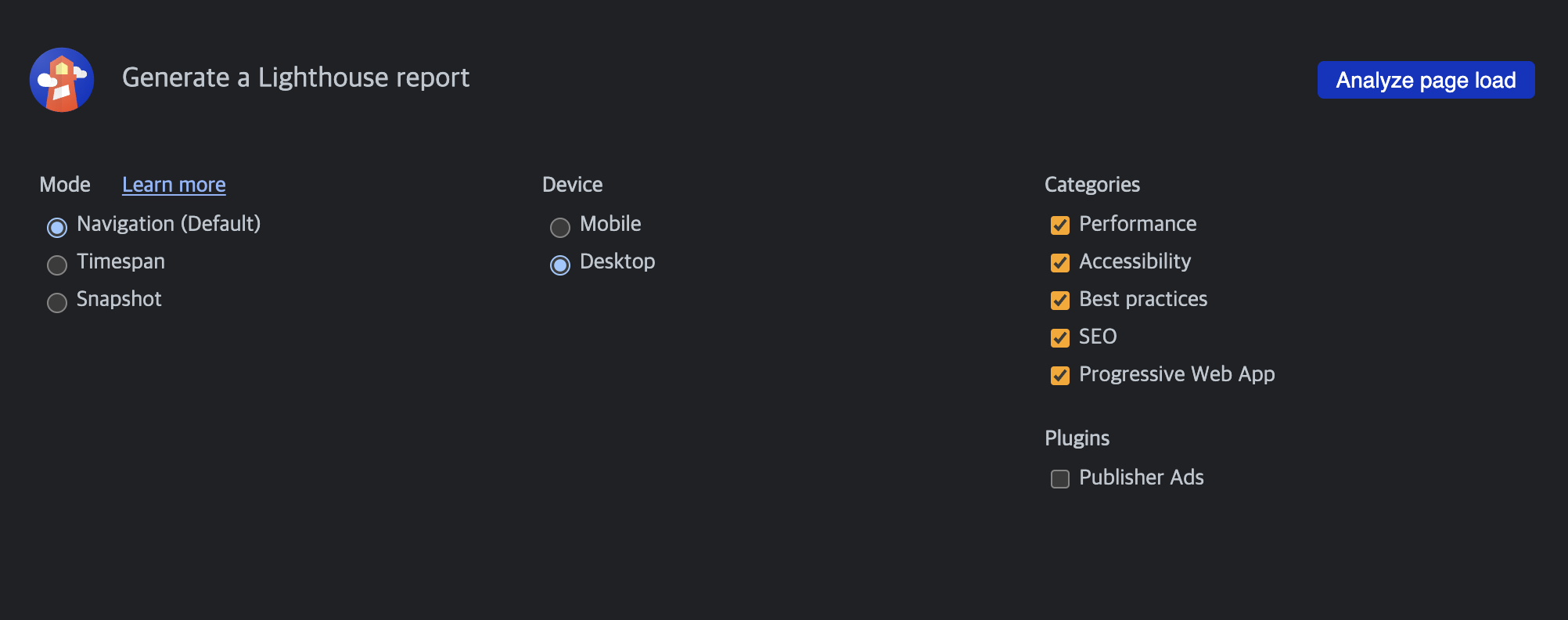
- lighthouse 탭을 클릭한다.




분석결과 보기!
1. Performance
Performance 항목에서는 웹 성능을 측정하는데 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인하고있다.
2. Accessibility
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인한다. 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인한다.
3. Best Practices
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다. HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인한다.
4. SEO
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다. 애플리케이션의 robots.txt가 유효한지, <meta> 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인한다.
5. PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다. 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인한다.
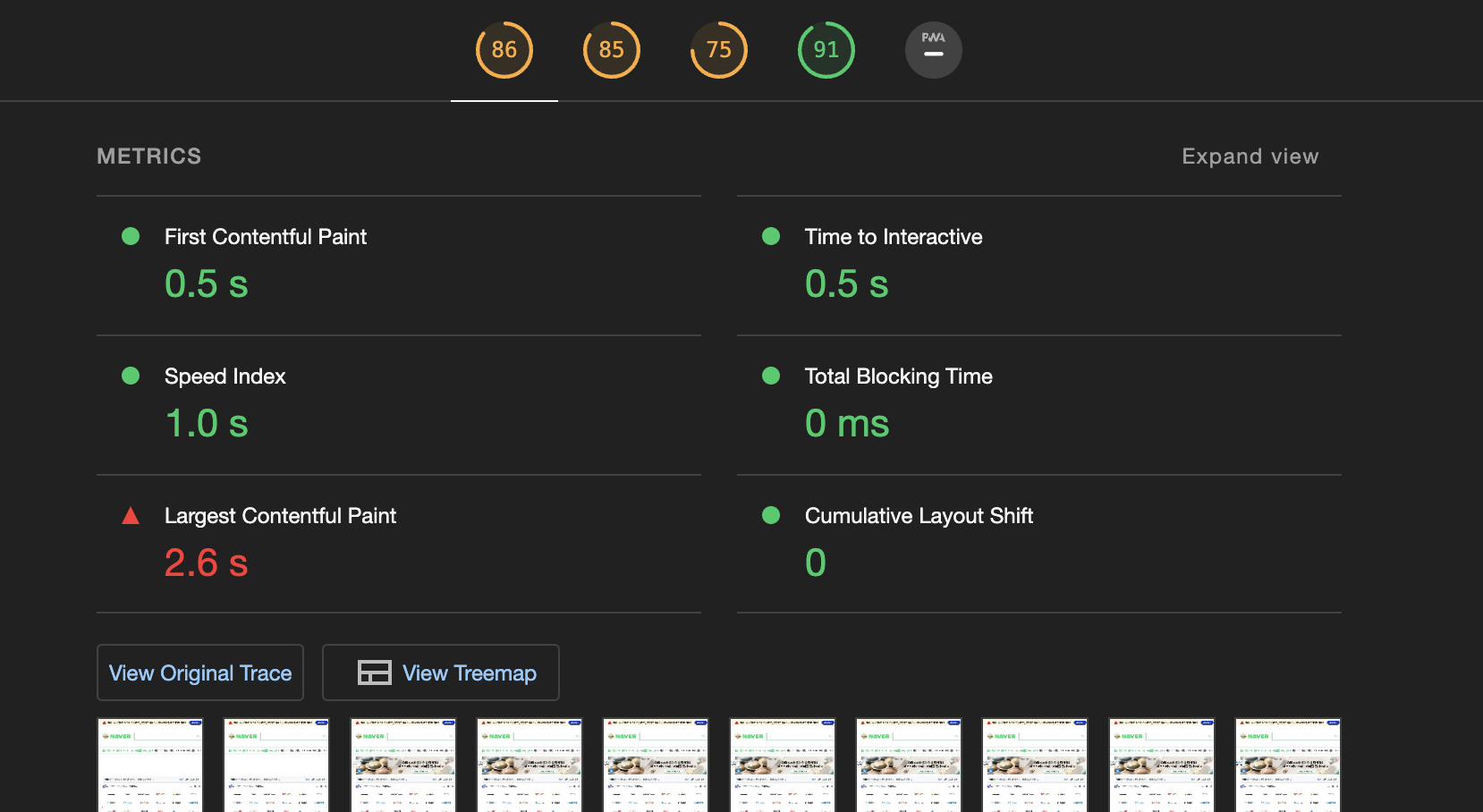
Performance 측정 메트릭

1. First Contentful Paint
First Contentful Paint, 줄여서 FCP는 성능(Performance) 지표를 추적하는 메트릭이다. 우수한 사용자 경험을 제공하려면 FCP가 1.8초 이하여야 한다고한다. (역시 네이버성님이다.)
2. Largest Contentful Paint
Largest Contentful Paint, 줄여서 LCP는 뷰포트를 차지하는 가장 큰 콘텐츠(이미지 또는 텍스트 블록)의 렌더 시간을 측정하는데 이를 이용해 주요 콘텐츠가 유저에게 보이는 시간까지를 가늠할 수 있다.
3. Speed Index
Speed Index는 성능(Performance) 지표를 추적하는 메트릭이다. Speed Index는 페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정한다.
4. Time to interactive
Time to interactive, 줄여서 TTI는 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정하는데
그 기준은 아래와 같다고 한다.
- 페이지에 FCP로 측정된 컨텐츠가 표시되어야 한다.
- 이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록된다.
- 페이지가 0.05초안에 사용자의 상호작용에 응답한다.
5. Total Blocking Time
대부분의 사용자는 0.05초가 넘는 작업에는 응답이 올때까지 계속 키보드를 두드리거나 마우스를 클릭하기 때문에 페이지가 느리다고 인식한다고 한다. 이를 개선하기 위한 지표가 TBT이다.
6. Cumulative Layout Shift
Cumulative Layout Shift, 줄여서 CLS는 사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한 지)를 수치화한 지표이다. 이 지표를 통해 화면에서 이리저리 움직이는 요소(불안정한 요소)가 있는 지를 측정할 수 있다.
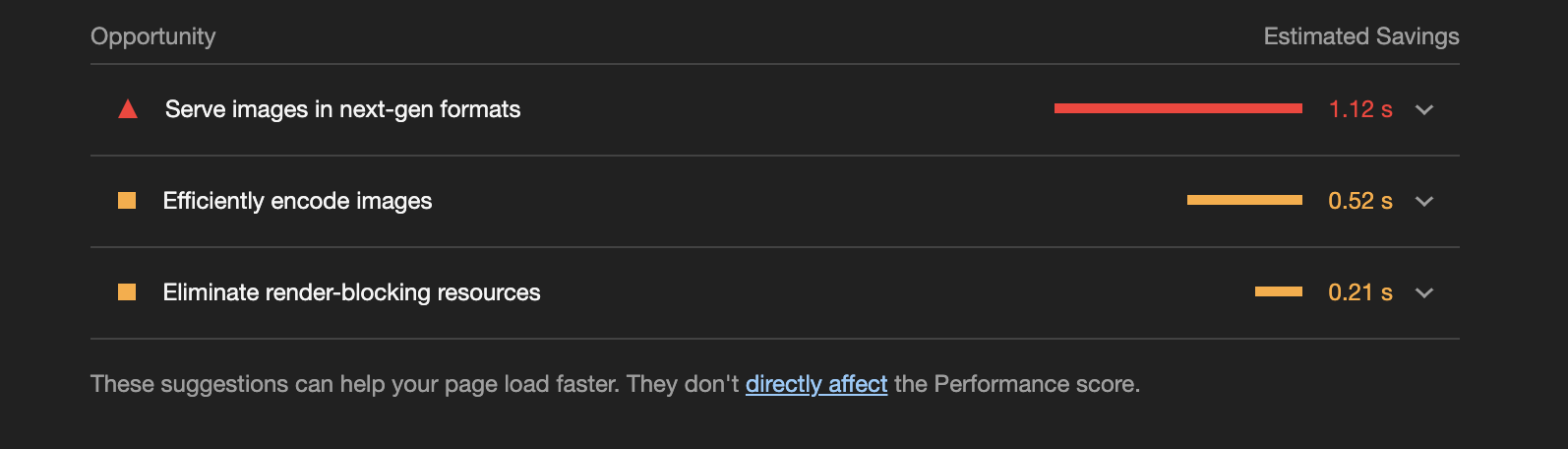
개선 방향 잡기
Lighthouse는 성능을 측정할 뿐 아니라 무엇이 시간을 많이 소모하는지, 어떻게 개선하여 최적화를 할 수 있을지
해결책도 제시해준다.(참 착하다.)
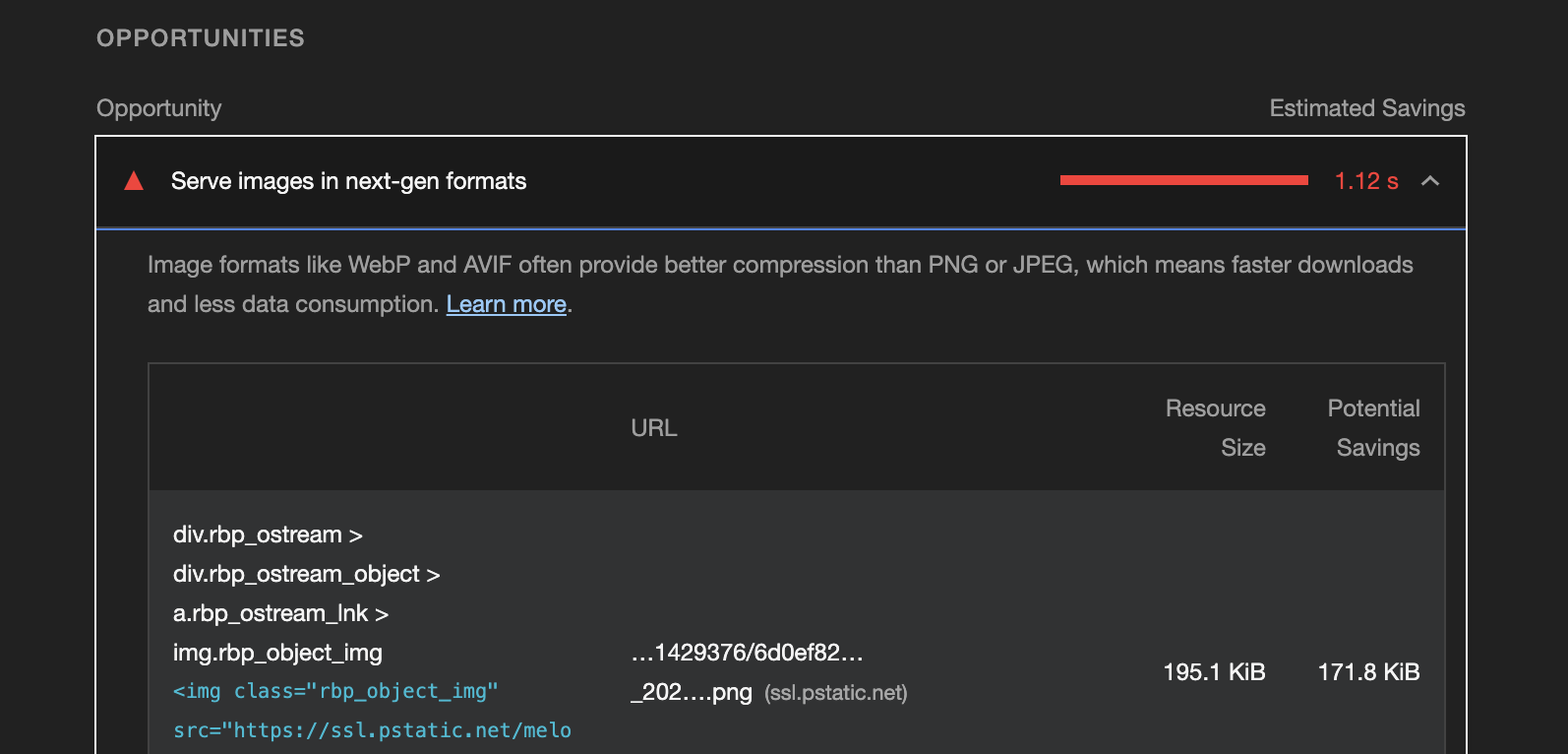
Opportunities 항목을 확인하면 각 메트릭별 문제를 확인할 수 있다.


'code states' 카테고리의 다른 글
| 프로젝트 회고 (0) | 2023.04.16 |
|---|---|
| CI/CD, Github action (1) | 2023.02.03 |
| 번들링과 웹팩 (0) | 2023.01.18 |
| 웹 표준과 웹 접근성 (0) | 2023.01.03 |
| React 상태관리! (0) | 2022.12.28 |
